|
|
|
主页--->m-master-000-->m-master-4-054 |
PC | EN |
站长手记-4-054 |
||
怎样制作手机(移动)网站--介绍一种简单实用的好方法 (简略页) |
||
1. 基本概念: 利用 DreamWeaver CS6 软件提供的流体网格布局功能,只要几分钟的时间便可以制作出电脑,手机自适应网页。这是当前国际最流行的手机网站制作途径. 而且我们可以大大地简化它的操作。 |
||
2.
准备软件:DREAMWEAVER CS6 软件在网上很容易找到,对于普通百姓,当然要找到带破解码或者无需注册码的绿色版本。这个软件大约300M,
下载时要注意分清32位或64位。如果您需要,可以发邮件给笔者,把我使用的一个带破解码的软件发给您 |
3.
其它条件: 最好您是一位老站长,能够掌握任何老版
DREAMWERVER 的使用方法。因为这篇文章对于它的许多基本知识就不做介绍了。您需要有一个自己的网站空间和域名,独立使用最好,以便不断试验和修正。和老网站空间在一起也可以,最好单独放在一个文件夹便于管理和避免互相干扰。
另外一部可用的手机当然也是必须的,因为您需要不断地检验新网页的效果和瑕疵以便修正 |
下面就介绍具体操作: |
1.
首先在你的硬盘里建立一个新网站的文件夹(以下举例名为 001-main . 为防止混淆,我们称它为手机站文件夹) |
2.
打开CS6,文件-->新建流体网格布局-->在右下角“文档类型”栏中选定默认的“HTML5"-->创建 (这是最关键的一步) |
 |
3.
此时会出现一个新窗口,要求你首先保存一个名为 Untitle-1.css 的文件。把它保存在手机站文件夹( 001-main)的根目录位置 |
4.
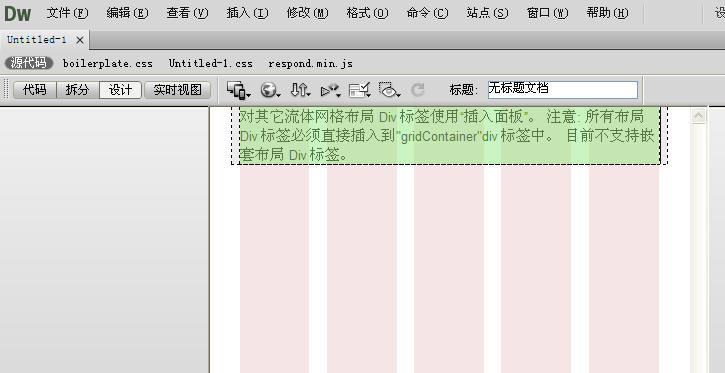
此后流体网格布局的编辑页面开始出现。它显示的粉红色柱行条是这种模式的代表,不会在发布后浏览时显示,所以不必管它。而上面绿色的长条和文字只是提示,对我们没有必要,因此需将它删除 |
 |
5.
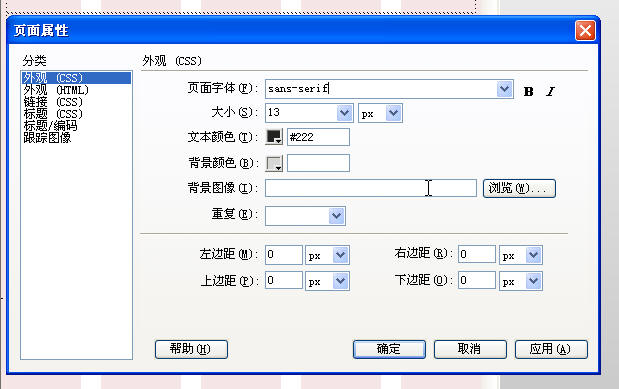
这个模式有一些基本属性最好根据个人需要选择和调整一下,在CS6顶部点击“修改”-->页面属性,出现下面窗口 |
 |
左侧有6个栏目,每个都可以修改。最主要的事第5栏"标题/编码",默认是UTF-8.
如果你的网站是中文为主,我建议还是改为"简体中文 GB2312" 为好。 |
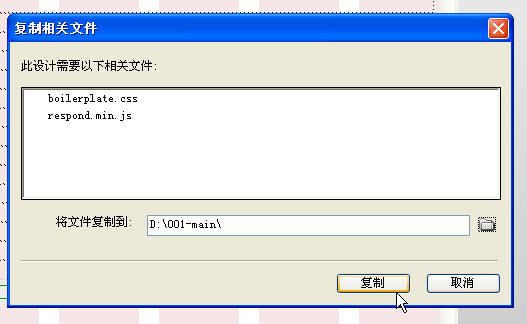
6. 回到第4点的窗口,接下来就是模版网页的设定了。把光标放在网页中间,连续插入3组表格。第1组和最后一组为6行1格(宽度98%,边框为0,下同),中间一组为20-40行1格(根据内容多少而定)。第1组是为网站头部预留的,为了插入网站标志, 主要栏目以及站内搜索引擎等使用的. 第2组是为网页的主要内容预留的。包括文字,表格,图片,音频或视频的链接等等。第3组是为页尾预留的。 它可以根据网站的需要列入一些辅助的栏目(参见后面的图1-图4)。把这个模板网页保存在手机站文件夹的根目录下命名为 mode-0000.html 文件(可以随意设定名字)。这时会自动弹出一个如下所示的窗口 |
 |
选择“复制”保存,这个"流体网格布局"的基本页面,也就是你的模板页面就完成了。以后你就可以使用这个网页作为全站通用的模板来编辑你的所有的“自适应”网页啦。上图显示的 boilerplate.css 和 respond.js 文件以及在第3点提到的Untitle-1.css 文件,都是非常重要的系统文件。凡是原来所做的设置以及今后陆续增加或修改的设置都会自动存放在这3个文件中,以后在每次发生修改时都应该同时上传到你的空间以便生效。在上面这个保存的模板网页加入文字,表格,图片,各种音频,视频的链接等等,就形成了正式的网页。对于网站的主页,应将其改名为 index.html
保存,然后通过FTP上传到你的空间。此后再点击你空间的域名就可以打开这个网页。它在手机窗口和电脑窗口会根据屏幕大小自动调节为合适的页面。对于内容较多的网站,可以设立若干二级文件夹,然后将这个mode-0000.html
模板文件复制到那里,添加新的内容并适当地修改链接,然后改成新的名字保存和上传(后缀不要改变)。 |
下面是我的自适应网站的几张截图供参考 |
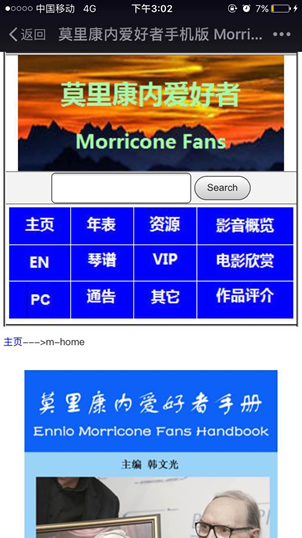
图1: 网站头 (在第1组表格的位置。手机显示) |
 |
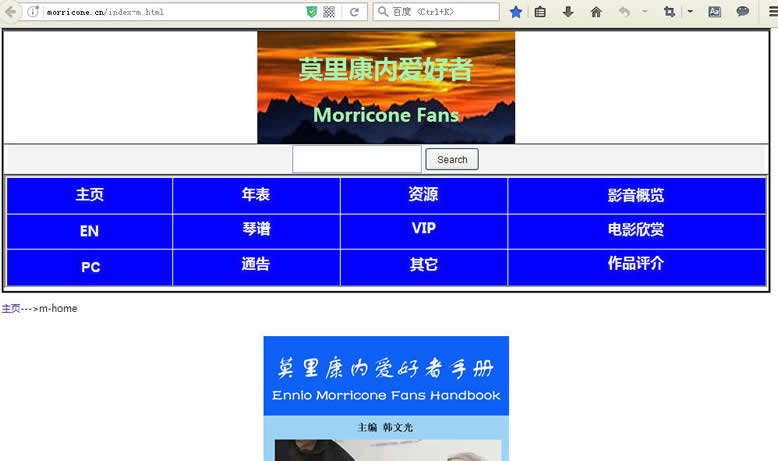
图2: 网站头 (在第1组表格的位置。电脑显示) |
 |
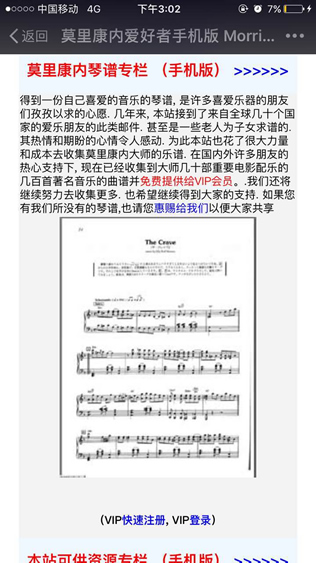
图3: 网站内容 (在第2组表格的位置。两页,手机显示) |
 |
 |
图4: 网站尾 (在第3组表格的位置。手机显示) |
 |
最您可以打开下面网页自行浏览 |
站内百度搜索 |
2016.12.13 |
本站地址 ../
|
本站二维码
 |
||
信息产业部备案序号(2014): 苏ICP备11039856号 © 2015 hwg 版权所有
|
|||
|
|||