主页--->m-master-4-054-full |
|||||||||
|
|||||||||
站长手记-4-054 |
|||||||||
怎样制作手机(移动)网站--介绍一种简单实用的好方法 |
|||||||||
|
近几年随着手机的普及和无线网络的飞速发展,手机网站越来越受到人们重视。就说笔者的这个传统的PC(电脑)网站,也感受到它的强力冲击:在历经10多年的升势以后,网站的访问量从2014年开始急速下降,到2016年几乎降低了三分之二。尽管采取很多措施,但仍无法抵挡这个大趋势。原因非常简单,人们已把大部分时间和精力花在手机上,使用电脑的人群已经明显减少。从很多统计数字来看,它的下降比例和我们这个网站访问量的下降速度也是非常相近的。
|
|||||||||
笔者已近古稀之年,由于视力的急剧变化,本已无意再去涉足这个非常依赖良好视力的现代科技领域。但是面对这样的大潮冲击,为了网站的长远发展,终于决定再来一次拼搏,闯一闯手机网站这个新领域。 |
|||||||||
说起手机网站,其实早在2008年我就已经做过WAP网站的种种尝试,并一直开放着一个WAP网站。(请见这里)。不过说实在话,它并未引起笔者足够的重视,至多是一种尝试而已,笔者的主要精力仍然是花在PC网站的大量建设工作上。但是这一次,却不得不把它当成主业来认真对待了。也就是说,必须要攻下这个堡垒,让手机网站逐步成为网站建设的主要目标。 |
|||||||||
决心好下,做起来就没那么容易了。虽然我有几位做WAP的好朋友,但他们都很年轻,工作十分繁忙,完全依赖别人效果也并不理想。我下决心自己来啃这块硬骨头。首先是上网查找,网上这方面的文章五花八门,路子很多,理论不少。但实践下来,往往不得要领,令人郁闷;其次再试验一些自动转换的网站,特别是百度站长平台提供的转换工具,但对于我们这样大篇幅,多内容的复杂网站,结果搞得面目全非,令人哭笑不得。最后,只剩下一条路--自己好好地看书研究了。 |
|||||||||
笔者使用DREAMWERVER
4.0 这个软件已有十多年,已经比较得心应手,而且这是一个当今全球最知名的网页编辑软件。我知道它已在移动网站方面有了许多进展,因此我决定还是使用这个软件来制作我的手机网站。它的最新版本是CS6,我从书店买来5本有关CS的厚厚的书,读书也得有读书的窍门。目前市面上很多此类图书都是互相转抄,而且往往长篇大论,不得要领,使人如坠五里雾中。有很多内容用途不大,但篇幅却很长。而且对于我这个不带交互功能和无需花大力气去追求外观的个人网站,有关数据库和样式等等方面的论述完全可以省略。我重点深入地阅读了它们的关于移动网页的开发的章节,按他们的提示不断地进行试验,了解手机网站的特点。经过一年多的摸索,终于从那些繁复的大块文章里摈弃许多华而不实的功能,找到一条简单实用的路径,现在我已经可以说,建设手机网站原来是一件很简单的事!我想有很多朋友也会面临这样的问题,特别是大量非IT专业的朋友,不需要过多的理论,只要简便好用就行。所以我决定编写这个网页,把我的实践经验介绍给这样的朋友,
以节省您自己苦苦摸索的时间。我相信您看过之后一定会感觉的确如此,做一个手机网站并不像想象的那样复杂。我也希望和大家共同切磋,交流,让这些科技成果从专家,教授的大块理论之中解放出来,变为平民百姓触手可及的丰盛大餐。 |
|||||||||
1.
基本概念: 在当前手机网速,手机内存已经近似甚至赶超电脑的环境中,手机网站已经无需另行使用那种不太普及的WAP语言。它完全可以在传统的HTTP语言中运转。唯一需要解决的就是手机页面很小,阅读发生困难的问题。其实CS6已经为此提供了一条便捷的路径,就是在传统的HTTP环境中(HTML5)
制作一种电脑,手机自适应网页(或者叫做电脑,手机两用网页)的方法,这样问题就迎刃而解。制作这种网站的技术可深可浅,对于以实用为主的个人网站而言,完全可以摈弃类似
jQuery, PhoneGap 等等高深的程序,Div, CSS, 框架,模板,表单等等可有可无的繁杂功能,制作一个简单,实用的好网站。这种网站,能给人以知识,力量,它的网页,在电脑上看,可以自动放大,充满屏幕。而在手机上看图像,文字显示又恰到好处。这样的途径,对于老网站的改造也是非常有利的.
这种模式,也被当前大多数知名网站所采用 例如 淘宝,新浪,工行等等,只是制作途径不同而已。 |
2.
准备软件:DREAMWEAVER CS6 软件在网上很容易找到,对于普通百姓,当然要找到带破解码或者无需注册码的绿色版本。这个软件大约300M,
下载时要注意分清32位或64位。如果您需要,可以发邮件给笔者,把我使用的一个带破解码的软件发给您 |
3.
其它条件: 最好您是一位老站长,能够掌握任何老版
DREAMWERVER 的使用方法。因为这篇文章对于它的许多基本知识就不做介绍了。您需要有一个自己的网站空间和域名,独立使用最好,以便不断试验和修正。和老网站空间在一起也可以,最好单独放在一个文件夹便于管理和避免互相干扰。
另外一部可用的手机当然也是必须的,因为您需要不断地检验新网页的效果和瑕疵以便修正 |
下面就介绍具体操作: |
1.
首先在你的硬盘里建立一个新网站的文件夹,最好是单独的,如果你希望今后新的手机站和老的PC站使用同一个域名,那也可以把它建立在老网站的文件夹之中。下面的文字都是针对这个新文件夹(以下举例名为 001-main . 为防止混淆,我们称它为手机站文件夹)而言的。对于内容比较丰富的网站,在这个文件下面还应该建立若干个第2级的文件夹如film,
music, resources....等等 |
2.
打开CS6,文件-->新建流体网格布局-->在右下角“文档类型”栏中选定默认的“HTML5"-->创建 (这是最关键的一步) |
 |
3.
此时会出现一个新窗口,要求你首先保存一个名为 Untitle-1.css 的文件。你可以使用这个名字,也可以改一个名字 (但今后就不要再改了,否则会引起“样式”操作的混乱),把它保存在手机站文件夹的根目录位置 |
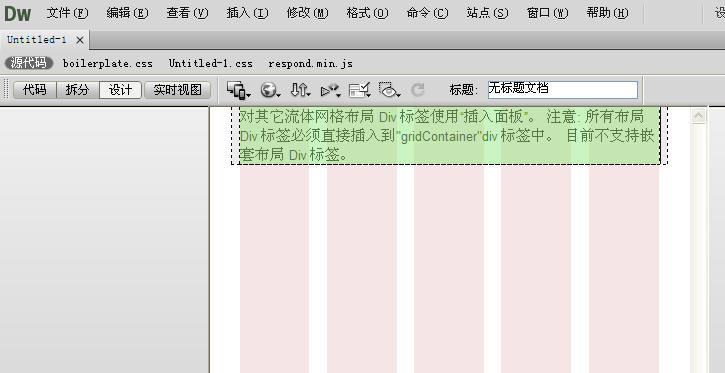
4.
此后流体网格布局的编辑页面开始出现。它显示的粉红色柱行条是这种模式的代表,不会在发布后浏览时显示,所以不必管它。而上面绿色的长条和文字只是提示,对我们没有必要,因此需将它删除 |
 |
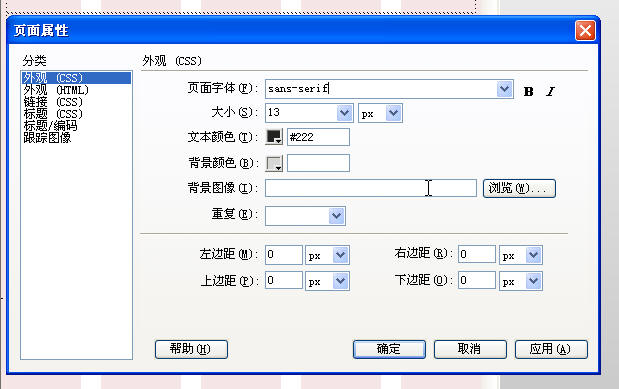
5.
这个模式有一些基本属性最好根据个人需要选择和调整一下,在CS6顶部点击“修改”-->页面属性,出现下面窗口 |
 |
左侧有6个栏目,每个都可以修改。主要的是第1栏“外观”和第5栏“标题/编码”。在“外观”中,笔者将“页面字体”设置为"微软雅黑”,因为这个字体无论中文英文都不错,可以省很多事;大小改为12(PX),
以便手机窗口可以多容纳一些文字;其它默认,点击“应用。再到第5栏"标题/编码",这里最重要的是编码。由于这是一个外国软件,所以它的默认值是UTF-8.
如果你的网站是英文为主,那就不要动它。如果是中文为主或是中英双语,我建议还是改为"简体中文 GB2312" 为好. 一是对中国读者比较方便免去乱码之烦,二是对很多程序如搜索引擎,流量统计等等可以免去可能出现的麻烦(笔者原来购买使用的“搜索引擎工厂专业版”程序在UTF-8条件下就无法使用)。其它选项可以根据个人喜好选定。请注意一旦选定再改就比较麻烦,特别是编码。因此要考虑好再动 |
6.
回到第4点的窗口,接下来就是基本模式(或曰框架)的设定了。在网上和书上都有不少关于样式或框架的论述,花费时间很多但没有什么必要。我认为在一个简洁实用的手机网站上只要使用表格排版,有一个4段的通栏组合就很好了,它可以很方便地展示网站的内容,而无需再去搞那些花里胡哨的样式
(由于网站特点和个人所好不同,如果你有此需要请自行研究使用)。所谓4段通栏组合是这样的:在上面的窗口中首先把光标设置到“中间”位置。(这个CS6的操作和4.0版不同,它需要点击顶部的“格式”,然后选择其中的"中间对齐“)。之后在顶部选择"插入"-->"表格",
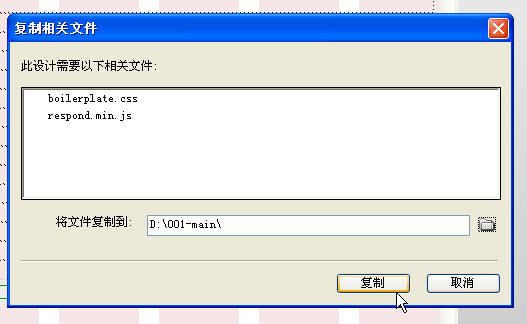
先插入一个4行1列宽度为98%边框为0的表格. 接下来再依次插入一个10行1列,20行1列和6行1列的3组表格。最后把它保存在手机站文件夹的根目录下名为 mode-0000.html 文件。这时会自动弹出一个如下所示的窗口 |
 |
选择“复制”保存,这个"流体网格布局"的基本页面(或称之为模板网页)就完成了。以后你就可以使用这个网页作为全站通用的模板来编辑你的所有的“自适应”网页啦。上图显示的 boilerplate.css 和 respond.js 文件以及在第3点提到的Untitle-1.css 文件,都是非常重要的系统文件。凡是原来所做的设置以及今后陆续增加或修改的设置都会自动存放在这3个文件中,以后在每次发生修改时都应该同时上传到你的空间以便生效。通过上面这个保存的模板网页,你可以按照网站的需要加入文字,表格,图片,各种音频,视频的链接等等,形成正式的网页。对于网站的主页,应将其改名为 index.html
保存,然后通过FTP上传到你的空间。此后再点击你空间的域名就可以打开这个网页。它在手机窗口和电脑窗口会根据屏幕大小自动调节为合适的页面(参见下面的两张例图)。对于内容较多的网站,在二级文件夹内也可以将这个mode-0000.html
模板文件复制到那里,添加新的内容并适当地修改链接,然后改成新的名字保存和上传(后缀不要改变)。在编辑网页时CS6版和4.0版有一些不同的地方,笔者将在后面做些说明。它们的页面示例可见下面的图1-图4。 |
下面同时也解释一下这个4段通栏组合的意义:第1段是为网站头部预留的,为了插入网站标志,
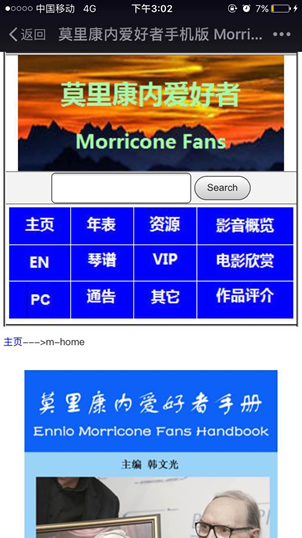
主要栏目以及站内搜索引擎等使用的. 下面便是我的手机网站在手机中和电脑中显示的两个不一样的截图 (见 ../index-m.html )。这两个截图可以使你对于“自适应网页”有一个更直观的概念。就是它可以根据手机和电脑不同大小的屏幕,自动调节文字,表格,图片等等显示的大小,使人们在使用不同的设备时都可以方便,舒适地进行浏览 |
图1 网站头 (在第1组表格的位置。手机显示) |
 |
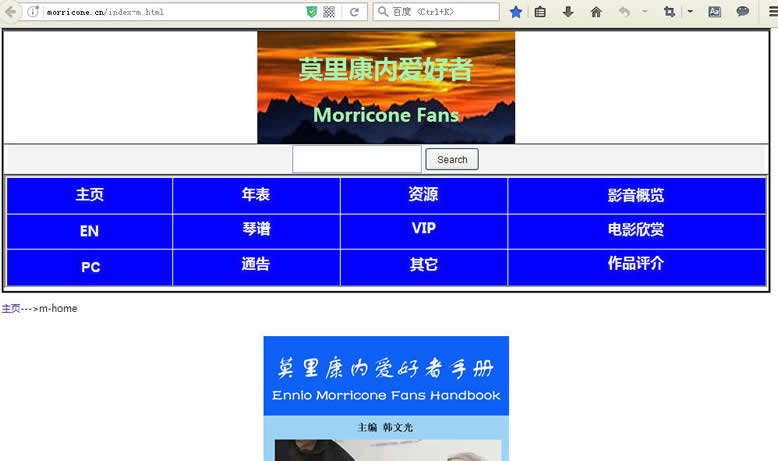
图2: 网站头 (在第1组表格的位置。电脑显示) |
 |
第2段,第3段是为网页的主要内容预留的。包括文字,表格,图片,音频或视频的链接等等。所以分为两段,是考虑到当网页内容较多时,有利于访问者可以迅速打开上面(第2段)的网页,
有些代码如果反应较慢也可以放在第3段。如果你的网页内容不多,将这两段合并为一也可以。此段的页面截图示例如下 |
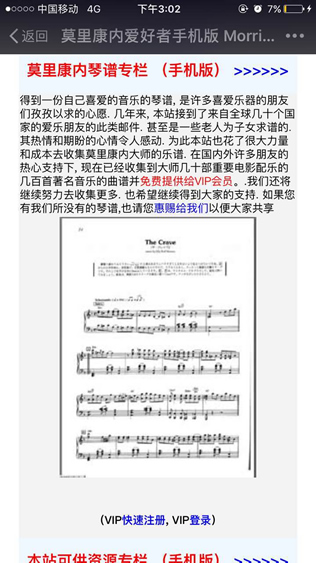
图3: 网站内容 (在第2组表格的位置。两页,手机显示) |
 |
 |
第4段是为页尾预留的。 它可以根据网站的需要列入一些辅助的栏目。在下图的百度站内搜索以下的位置就是属于这个段落。顺便说一下,那个"短信联系"链接是为了读者对站长发送短信使用的。它的代码形式和电子邮件用的代码"mailto:****"差不多,只是将前面的
mailto:改成 sms:,后面直接写上你的11位手机号码就可以了(即 "sms:*****",如果是英文界面,在11位号码前面增加86即可)这个功能只能在手机浏览时实现,在电脑浏览时则因语言无解而失效 |
图4: 网站尾 (在第3组表格的位置。手机显示) |
 |
最后做几点进一步的说明: |
1. CS6版本有几点大的变化,如果不熟悉会对网页编辑带来困难:第一它的属性栏在左侧有HTML和CSS两个选项。取消了原有的左右和居中对齐的选项,改到顶部的“格式”-->对齐
去操作;第二在文字的许多选项上(如字体大小,色彩,粗细,字号等等)大多采用CSS样式的统一设置,如果要改变这些选项,必须要选择不同的样式设置才行。这一点笔者认为是一个技术上的倒退,带来很多不便。但这没有办法,你既然使用这个软件那就只好按它的规则办。设置CSS样式的程序也不太复杂,由于篇幅所限这里就不详述。请大家自行参阅有关资料学习。但是在改变以后,不要忘了将那三个系统文件上传。 |
2. 对于图片的选择。如果你的网站以手机为主,插入的图片最好宽度小于350像素(PX).
当然,就是800像素宽度的图片,这个CS6程序也可以将其“自适应”以后再显示,不过有时它会产生变形,不太美观。在一行的位置里,只能放一张图片,不要两张图片并列。如有需要,将第2张图片放在下面一行即可。对于表格,行数多少都没有关系,只是列数最多不要超过3列,最好是两列。如果列数很多,每列的字数也多,那在手机中虽然可以显示,但每列会拉的很长甚至变成一个字占据一行的高度,显得很难看。为了摸索和确认,在每一个网页做好以后,都应该立即上传然后分别使用电脑和手机查看。通过实践来不断总结自己的经验进行修正 |
3. 关于站内搜索引擎:十多年来我一直使用付费购买的"搜索引擎工厂专业版",
情况尚好。但在使用这个CS6自适应程序时,如果网页代码选择UTF-6,这个引擎就不能工作。后来改为GB-2312编码就可以使用了。为了试验不同搜索引擎的差别,我开始使用百度提供的站内搜索代码,这个引擎在代码选用时有一个编码选项需要确认,因此无论是GB-2312,还是UTF-6它都可以满足。这次在建设主站手机站的时候,在网页上将两个代码都加入。一个放在顶部,一个放在底部。从两者对比来看,后者(百度)的搜索结果总数要少一半。后来联系了百度管理员,他要求将站内所有网页都要放在
sitemap.txt文件中以供引导百度抓取。其效果尚有待观察。 |
4. 关于流量统计:这也是一个很重要的工具。过去我长期使用国内的51LA程序和国外的EXTREME两个程序,基本上可以满足需要。但近年来手机访问量逐渐增多,在EXTREME的统计中其比例已达到30-40%。可惜直到目前为止51LA程序仍不能反映手机的流量。为了解决这个问题,我已经开始使用百度流量统计,这个统计可以反映出来自电脑和来自手机的两种流量,在目前是一个较好的选择。 |
5. 关于音频和视频:从实践结果看,音频没有问题,可以和电脑版一样做。但对于网页内嵌的视频
(即使用<embed......./embed>代码的同页在线视频),这个CS6自适应网页在手机上浏览时不能显示。因此我将所有的内嵌视频改为通过链接(即连接到优酷,56等视频网站特定的URL)
来解决。实践证明这种方式效果很好。因为这些专业的视频网站都已具备了自适应功能。在手机上打开它们的视频时,可以自动旋转窗口并能流畅地播放。比在原网页上播放效果要好的多。当然,你如果有自己的大空间存放视频,也可以使用DS6插入视频的功能来实现 |
6. 关于老网站的改造:这个问题争议也较多,从国内外的趋势来看,多数还是主张手机站另起炉灶并和老的电脑站共存。笔者也赞同这个意见。这是由于网站的特点所决定。因为目前我的网页大部分内容都很多,完全简化为手机版是很困难的。对真正的爱好者而言也会带来很多不便。无论如何,手机和电脑共存的局面将是长期的。目前我的做法是在老网站的文件夹内并列建立十几个手机站专用文件夹,在它们前面加一个m字头以示区别。原域名的主页index.htm取消,改为在CS6环境中新建的
index.html 自适应网页,在这个网页上设置分流链接,引导访客根据需要进入中文电脑版主页(即原来的index.htm 完全不变但改名为index-pc.htm),中文手机版
(在CS6环境中建立的,取名为index-m.html 的网页),或者英文电脑版和英文手机版。从实践结果看,两种网页是可以和平共处的。新的手机网页估计要花上一年时间才能建设完成。它的内容完全来自老的网页,但是要简化和整理,以适合手机的特点。同时在每个网页上都加入一个手机版和电脑版互通的链接,以便于读者参考,选择。您可以打开下面3个链接理解这种结构。 |
2016.12.13 |